Guest details CRM
Purpose
This feature allows customers to integrate their own CRMs into the Apaleo platform, enabling them to use guest data from their CRM and provide it at the booking and reservation level.
Integration Creation
To create an integration, follow these steps:
-
Navigate to Apaleo Integration Swagger UI.
-
Authorize yourself.
-
Scroll down to POST /integration/v1/ui-integrations/{target}.
-
Click Try it out.
-
Set the
targetparameter to GuestDetailsDialog. -
The request body should look like this:
{ "code": "MYINTEGRATIONWITHAPALEO", "label": "My Integration", "sourceUrl": "https://www.myintegration.com", "sourceType": "Public" } -
Submit the request to create the integration.
Supporting Multiple Integrations
Apaleo supports multiple CRM integrations simultaneously. Each integration is registered separately using a unique code in the request body. When integrating multiple CRMs, ensure that each has a distinct code and sourceUrl. Users will be able to select the desired integration from the Guest Details modal in Apaleo.
CRM Adjustments
Apaleo and your CRM communicate securely via the postMessage API, ensuring seamless data exchange between the iframe and the host.
Sending Guest Data to Apaleo
To share guest data with Apaleo, use the following script inside your CRM:
window.parent.postMessage({
type: 'GuestDetails', // Required for Apaleo to recognize the message type
value: selectedGuestData, // GuestModel or BookerModel (see Apaleo API documentation)
}, 'https://app.apaleo.com');
For reference on guest data models, see the Apaleo API.
Supporting Booker and Guest Models
Apaleo supports both Booker and Guest models, as they share many common fields. When integrating your CRM, you can use a unified approach for handling data related to both entities.
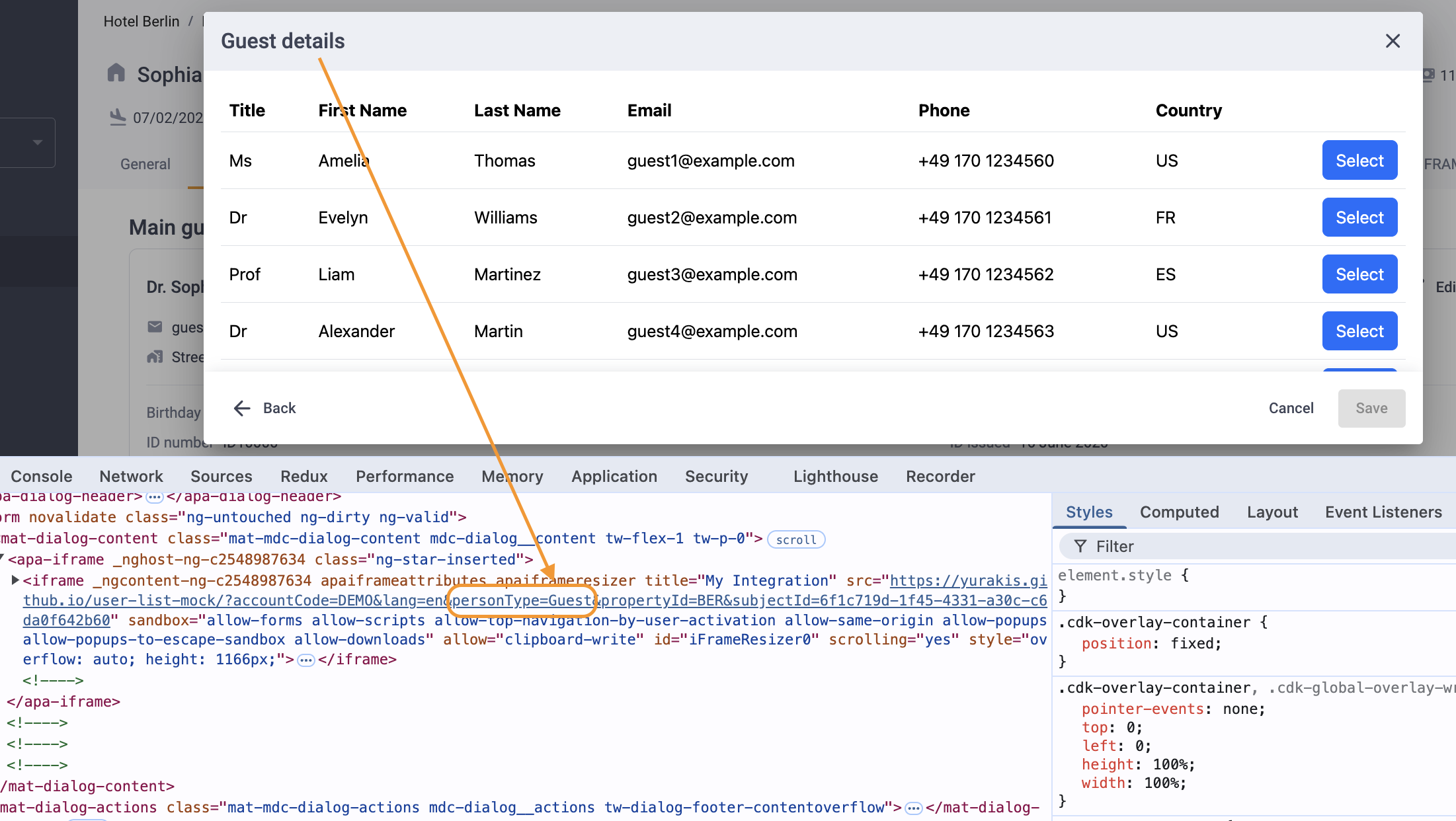
However, if your CRM contains specific data that differs between a booker and a guest, you can implement custom processing logic. Apaleo provides information about the entity type via iframe src query parameters. You can check for the personType parameter in the iframe URL:
?personType=Guest– Indicates that the current entity is a guest.?personType=Booker– Indicates that the current entity is a booker.
Your CRM can leverage this information to tailor data processing accordingly, ensuring accurate handling of booker and guest details.

Handling Standalone and Embedded CRM Modes
If your CRM functions as a standalone website, ensure it properly detects when it is embedded in an iframe:
function selectGuest(guest) {
if (window.self !== window.top) { // true if CRM is open in an iframe
window.parent.postMessage({
type: 'GuestDetails',
value: guest,
}, 'https://app.apaleo.com');
} else {
// Handle selection when CRM is used as a standalone website
}
}
Enhancing Integration with Responsive Height
To ensure your CRM integration utilizes the available screen space efficiently, include the following script:
<script onload="broadcastIframeHeight()" src="https://cdn.apaleo.com/scripts/broadcast-iframe-resize.min.js" defer></script>
This script dynamically adjusts the iframe height based on the content inside your CRM. Read more about responsive height here.
See the Integration in Action
- Go to Apaleo.
- Open any reservation and navigate to the Guests tab.
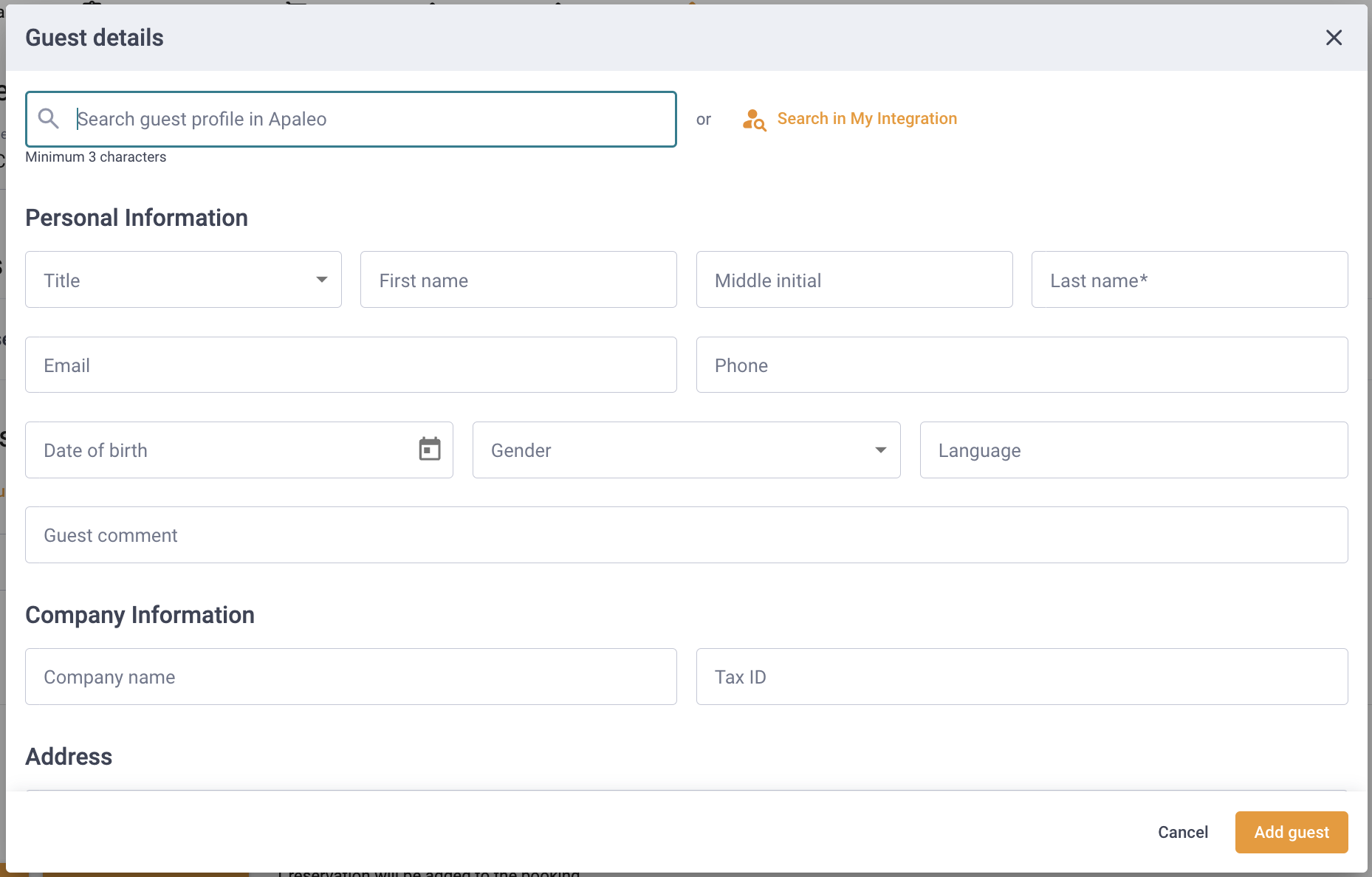
- Click Edit to open the Guest Details modal.
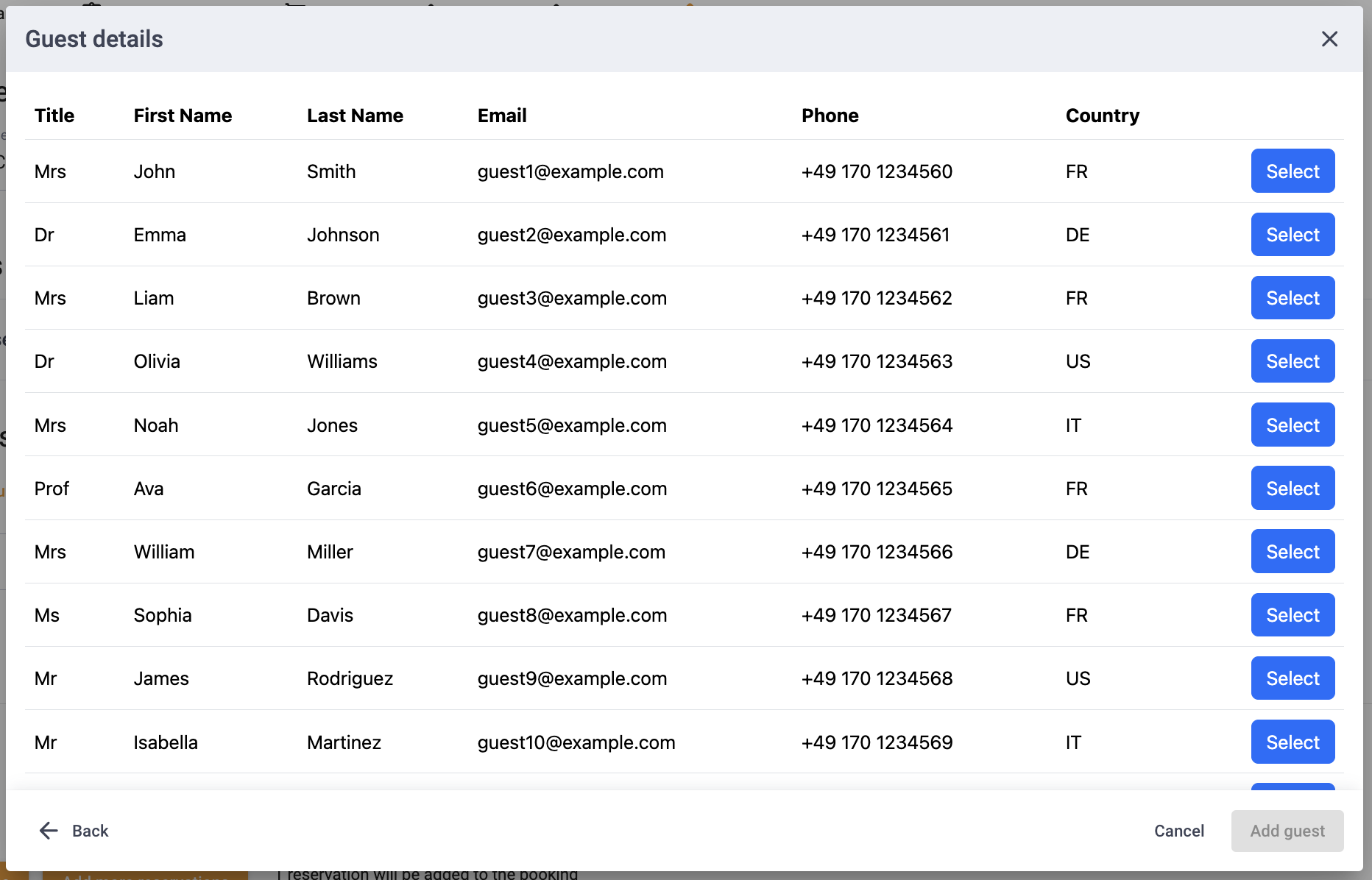
- Next to the search bar, click the button to search in your CRM.
- Your integrated CRM should appear inside the modal window.
- Select a guest from your CRM, and Apaleo will automatically populate the form fields with the selected guest’s data.