Overview
This topic explains how you can include your views into the apaleo user interface. The addition of views allows the users to see information or even trigger actions in your product. Let them generate access keys, send emails, see the guest’s loyalty status, display rate recommendations, or videos of little puppy dogs - anything. It works best when you already have an API-integration in place, which allows you to look up additional data for the context you are in (such as the guest’s name).
The basics
In the apaleo UI, there are well-defined places, targets, where you can put your content. Each of them has a specific size or other properties.
Each target also forwards specific data to your application. The information is passed as query parameters appended to the URL to your integration. You have the possibility of extracting these query parameters in your application.
https://apaleo.com/home?accountCode=ACCOUNT&propertyId=PROPERTY
Technically, those placeholders are iframes. This has the benefit that you can use whatever technology you want to create this page. Server-side generation of pages or client-side rendering? Up to you. “Wait,” we hear you say, “you said iframe? Is that secure?” It sure is! Modern browsers use sandboxed environments for iframes, which means that your integration can co-exist with apaleo’s UI, and we won’t be able to hurt each other. Additionally, you must use HTTPS URLs for the iframe source. The browser enforces this because iframes are active mixed content and apaleo UI is only served via HTTPS. You can read more about it on MDN.
You have to check
accountCodeandsubjectIdwith every request. TheaccountCodeandsubjectIdvalues must match the currently logged in user on your side. If the values do not match, it means that the user has logged out from apaleo, and a different user has logged in. In that case, re-authenticate the user on your side.
The following places are available as targets.
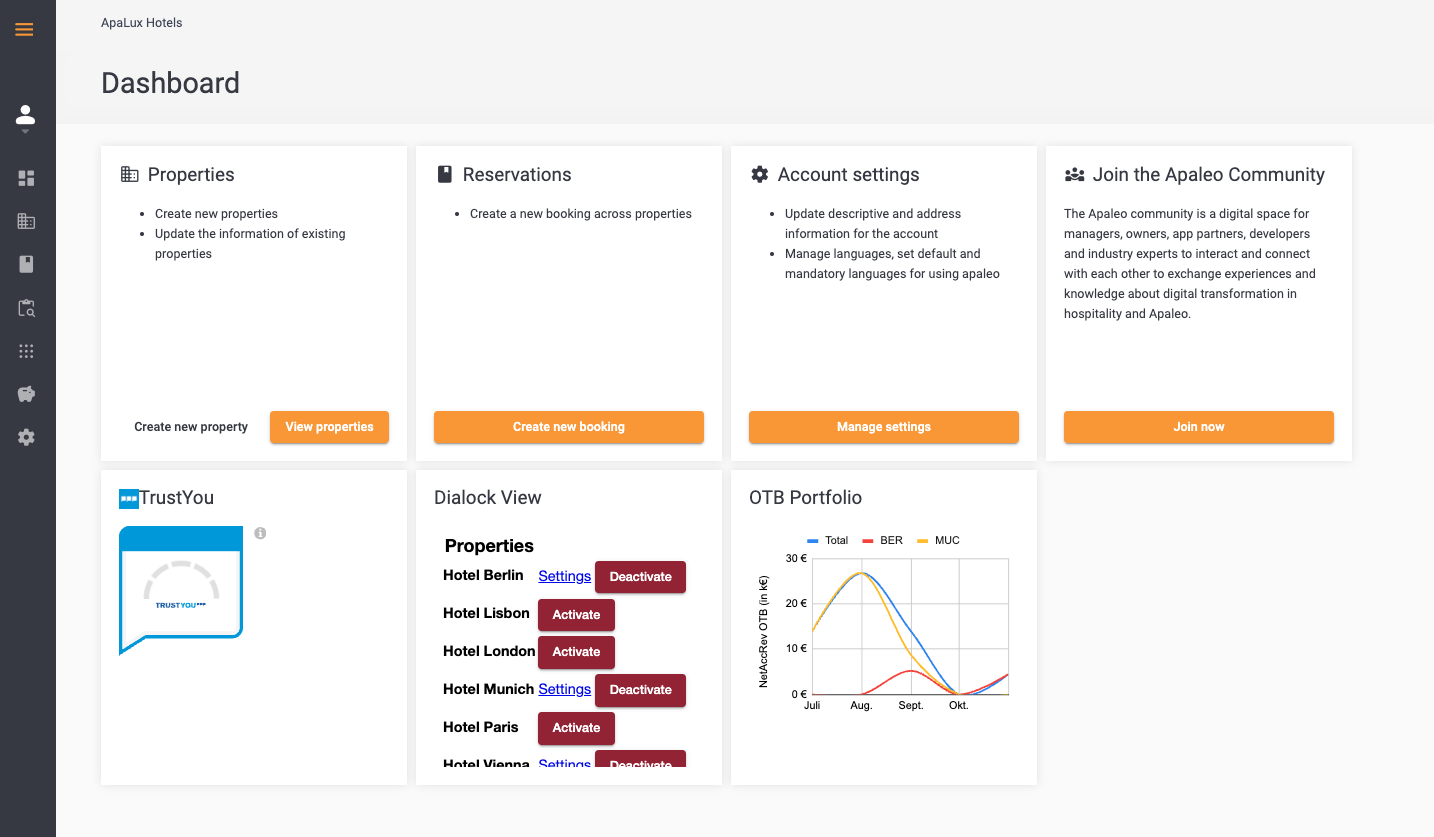
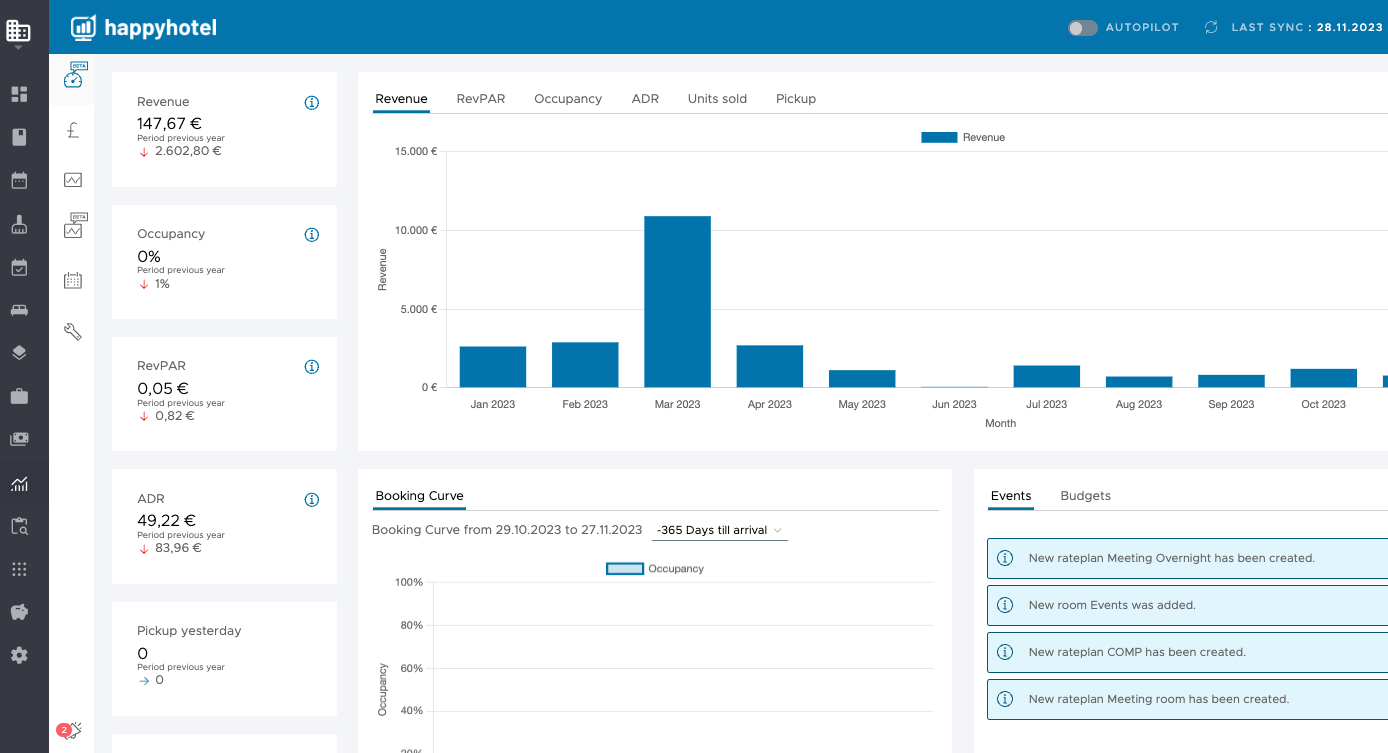
DashboardAccountContext
Properties
| NAME | |
|---|---|
| Location |  |
| Size | min. 340 x 350 |
Forwarded data
accountCode, subjectId, lang
DashboardPropertyContext
Properties
| NAME | |
|---|---|
| Location |  |
| Size | min. 340 x 350 |
Forwarded data
accountCode, subjectId, propertyId, lang
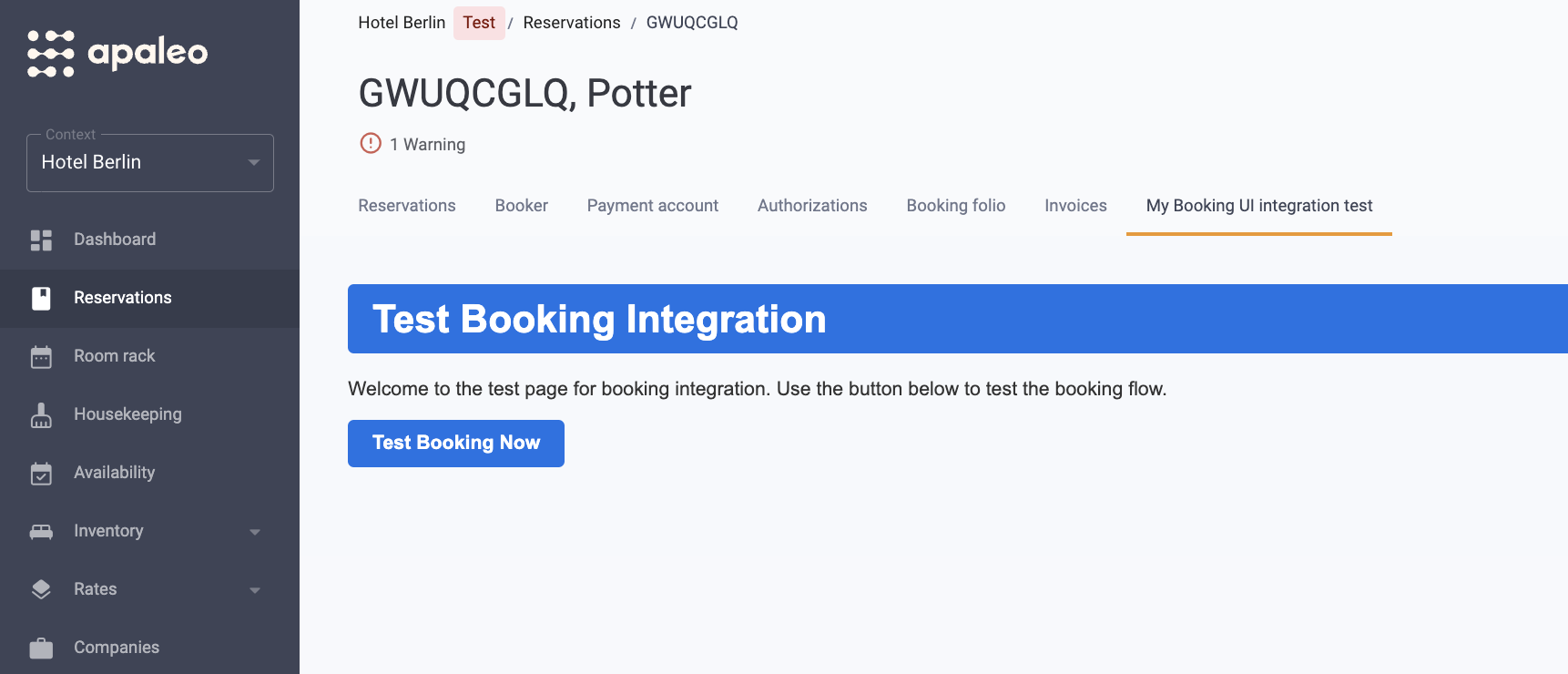
ReservationDetailsTab
Properties
| NAME | |
|---|---|
| Location |  |
| Size | responsive (tab) |
| iFrame Resizer | supported |
Forwarded data
accountCode, subjectId, reservationId, propertyId, lang
BookingDetailsTab
Properties
| NAME | |
|---|---|
| Location |  |
| Size | responsive (tab) |
| iFrame Resizer | supported |
Forwarded data
accountCode, subjectId, bookingId, propertyId, lang
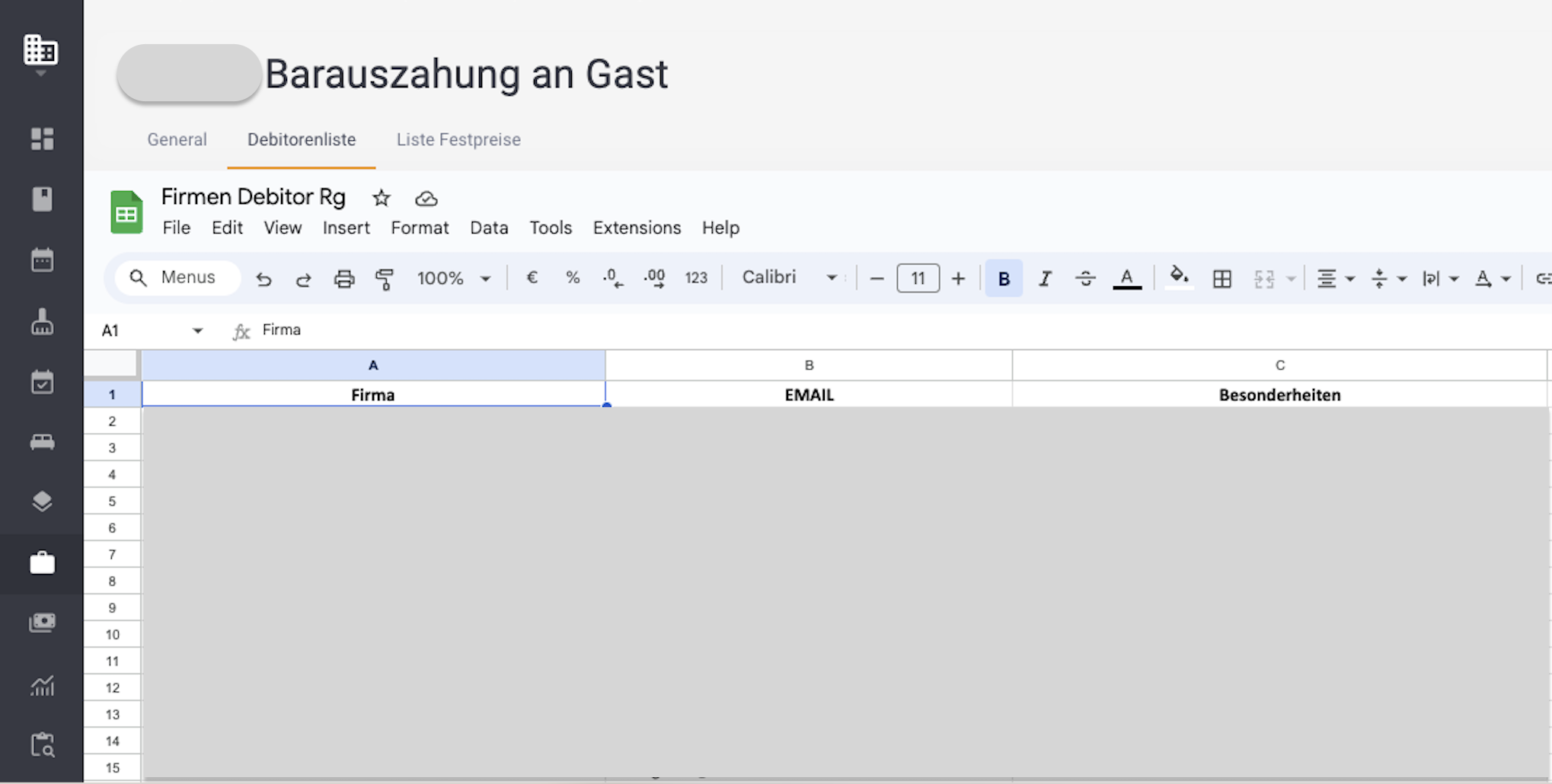
CompanyDetailsTab
Properties
| NAME | |
|---|---|
| Location |  |
| Size | responsive (tab) |
| iFrame Resizer | supported |
Forwarded data
accountCode, subjectId, companyId, lang
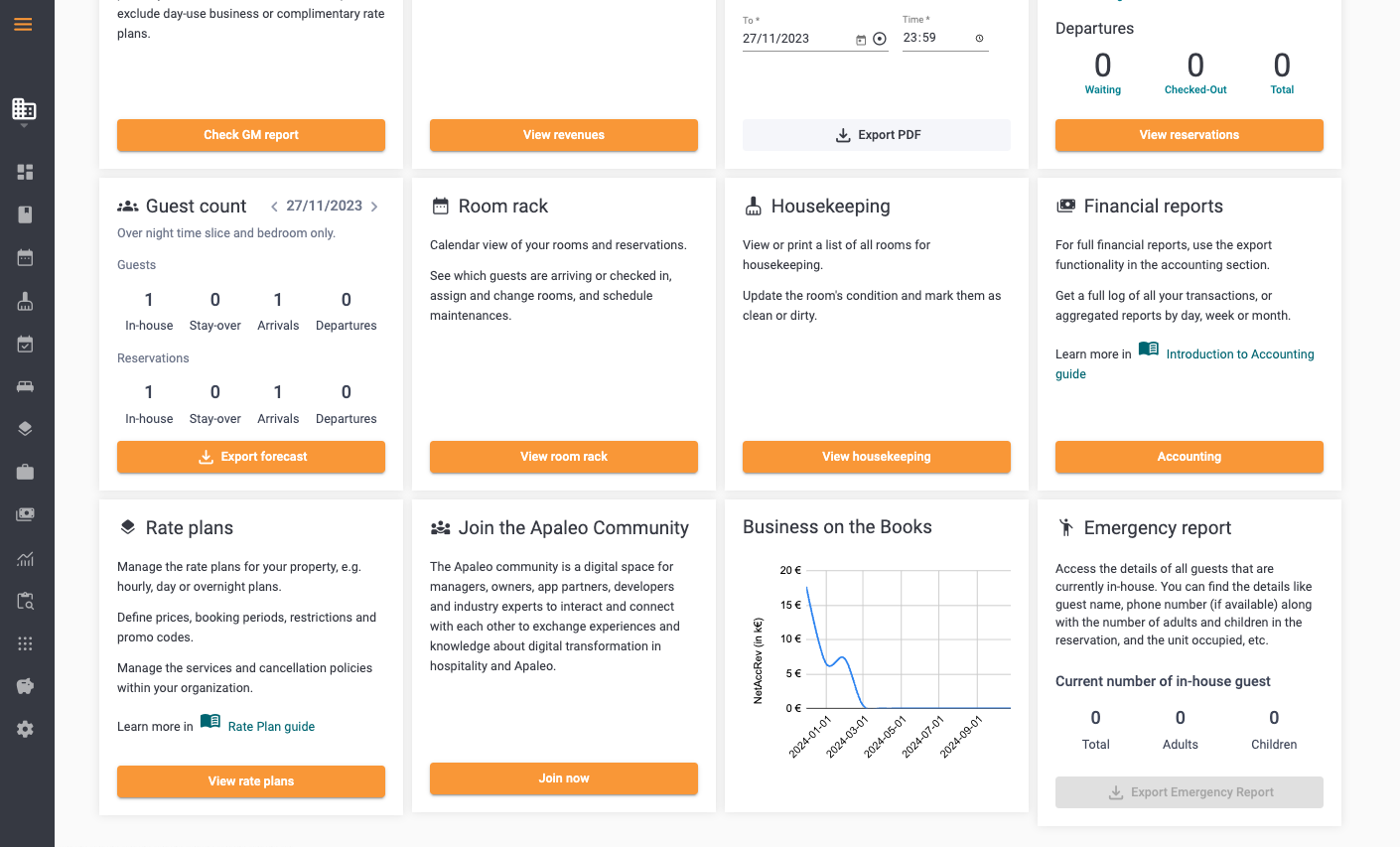
PropertyMenuReports
Properties
| NAME | |
|---|---|
| Location |  |
| Size | responsive (full content page) |
| iFrame Resizer | supported |
Forwarded data
accountCode, subjectId, propertyId, lang
PropertyMenuApps
Properties
| NAME | |
|---|---|
| Location |  |
| Size | responsive (full content page) |
| iFrame Resizer | supported |
Forwarded data
accountCode, subjectId, propertyId, lang
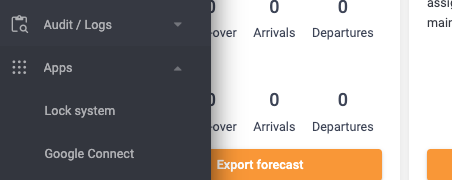
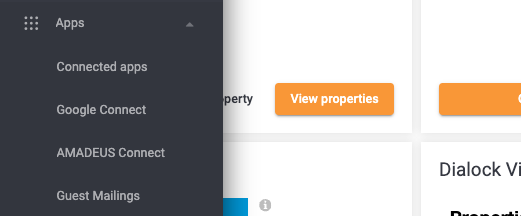
AccountMenuApps
Properties
| NAME | |
|---|---|
| Location |  |
| Size | responsive (full content page) |
| iFrame Resizer | supported |
Forwarded data
accountCode, subjectId, lang
For the rest of the guide, we’ll use the additional tab on reservations as an example.
There are two different types of integrations with apaleo One, public and private integrations. Both do the same, but they present some fundamental differences that are worth mentioning.